Python merupakan bahasa pemrograman yang diciptakan oleh Guido van Rossum pada tahun 1989 di Amsterdam, Belanda. Bersifat open source sehingga bebas anda pakai tanpa harus membeli interpreternya dan dapat didownload secara gratis pada situsnya di
http://www.python.org/ . Sebagai bahasa yang multiplatform, yang dapat berjalan didalam lingkungan sistem operasi seperti Windows, UNIX, Linux, dan Mac,
Python memberikan kemudahan dalam menulis suatu program dan juga memberikan portabilitas yang tinggi.
Python banyak diminati karena kesederhanaannya. Didalam bahasa inti
python sendiri hanya menyediakan sedikit tata bahasa dan kosakata sehingga mudah untuk diingat. Hal ini berbeda dengan bahasa seperti C, yang menawarkan berbagai alternatif pengkodean untuk melakukan tugas yang sama. Sebagai contoh untuk menangani masalah perulangan bahasa C menyediakan perintah
for dan
while sedangkan
python hanya menyediakan perintah
while. Namun bukan berarti perintah
for tidak ada didalam
python, hanya saja perintah ini digunakan untuk kepentingan lain, yaitu khusus untuk menangani list.
Python mendukung banyak pustaka yang tersimpan dalam modul-modul, diantaranya mendukung jaringan, antarmuka grafis, pencitraan, analisis dan komputasi numerik, hypertext(html, xml, dll), akses database, dll.
Selain sederhana, kode
Python mudah untuk dibaca oleh siapa saja, baik oleh pemula maupun oleh mereka yang sudah terbiasa dengan dunia pemrograman. Hal ini berarti
Python mudah untuk dipelajari.
Kemudahan untuk memperlajari bahasa pemrograman
Python juga dikarenakan
Python menggunakan interpreter sebagai penterjemah. Dengan menggunakan interpreter
Python, pengguna dapat menguji suatu pernyataan dalam
Python secara interaktif, tidak perlu menuliskan kode dalam bentuk program.
Python merupakan bahasa pemrograman berorientasi objek (OOP), oleh karena itu keistimewaan tentang pewarisan dan instansiasi yang ditawarkan pada bahasa pemrograman berorientasi objek juga dapat diwujudkan pada
Python.
A. Menuliskan Perintah Secara Interaktif
Untuk menuliskan sebuah perintah
Python secara interaktif, terlebih dahulu kita harus memanggil interpreternya dengan cara mengetikan
python kemudian Enter pada prompt shell Linux atau dengan cara mengklik tombol
Start -> All Programs -> Python 2.4 -> Python (command line) pada Windows.
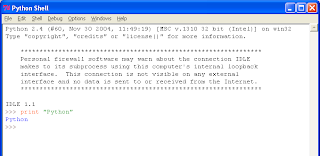
Gambar berikut memperlihatkan keadaan setelah
Python dipanggil pada Windows
Selain menggunakan interpreter berbentuk baris perintah
Python juga menyediakan antarmuka pemakai grafis yang dinamakan
IDLE (Integrated Development Environtment) yang dapat diakses dengan cara mengklik tombol
Start -> All Programs -> Python 2.4 -> IDLE (Python GUI) pada Windows.
Apapun yang anda gunakan anda akan menemukan prompt
>>> setelah anda memanggil interpreter
Python. Prompt tersebut menyatakan bahwa interpreter
Python siap menerima instruksi dari pemakai.
Contoh ketikanlah perintah berikut ini :
print "Python"
kemudian tekan tombol Enter. Anda akan menjumpai tulisan
Python dibawah perintah yang anda ketik tadi.
Notasi
"Python" menunjukan suatu string yang berisi tulisan
Python. Pernyataan
print "Python" berarti menampilkan string
Python.
Contoh lain, ketikanlah perintah berikut :
a=5
a+7
maka pada Python akan ditampilkan berikut ini :
Pada contoh diatas,
a=5 merupakan pernyataan untuk memberikan nilai 5 ke variabel bernama a. Variable merupakan suatu wadah yang dapat digunakan untuk menyimpan nilai dan nilai didalamnya bisa dirubah sewaktu-waktu. Perintah
a+7 menyatakan suatu instruksi untuk menampilkan penjumlahan antara isi variable a dengan nilai 7.
Selain contoh diatas, dengan menggunakan
Python anda bisa menuliskan suatu instruksi yang lebih kompleks yang melibatkan beberapa baris, sebagai contoh perintah berikut :
if 3 < 4:
print "Benar"
Hasilnya adalah sebagai berikut :
B. Membuat Program
Menulis perintah secara interaktif berguna untuk menguji suatu perintah dengan mudah. Anda mengetikan suatu perintah dan langsung mendapatkan hasilnya. Namun adakalanya anda perlu menuliskan sekumpulan instruksi dalam suatu berkas.
Untuk membuat sebuah program dengan bahasa
Python anda bisa menggunakan media notepad maupun IDLE dari
Python.
Bila anda menggunakan IDLE Python dari IDLE Python klik menu
File -> New Window.
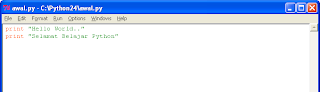
Dari jendela baru inilah kita akan membuat sebuah program baru, ketikanlah skrip berikut ini :
print "Hello World.."
print "Selamat Belajar Python"
kemudian simpan dengan cara mengklik menu
File -> Save As kemudian pilihlah lokasi tempat penyimpanan dan berilah nama file dengan nama
awal.py dalam kasus ini saya menyimpan file pada folder
C:\Python24.
Jika anda menuliskan skrip
Python dilingkungan UNIX dan Linux anda perlu menyisipkan baris berikut pada awal skrip :
# ! /usr/local/bin/python
Baris tersebut berfungsi untuk memberitahukan kepada sistem operasi untuk mengeksekusi skrip dengan menggunakan interpreter
Python yang terletak pada direktori
/usr/local/bin. Jika program
Python dikomputer anda tidak terletak pada direktori tersebut tentu saja anda harus menyesuaikannya. Untuk menemukan lokasi interpreter
Python gunakan perintah berikut pada prompt shell UNIX/Linux :
Whereis python
Untuk menjalankan skrip
Python pada lingkungan UNIX/Linux dengan cara mengetikan skrip berikut :
$ chmod +x namaskrip.py
$ namaskrip.py
Pada lingkungan Windows, anda bisa menjalankan skrip
Python dengan cara berikut :
python namaskrip.py
atau
namaskrip.py
Khusus untuk skrip yang kedua (berwarna ungu) anda harus menuliskan perintah berikut pada prompt shell sebelum menjalankannya :
SET PATH=%PATH%;C:\Python24
Dilihat dari skrip diatas prompt shell menset variable DOS bernama PATH untuk merujuk kepada folder
C:\Python24 bila anda menyimpan skrip pada folder lain ubahlah PATH agar merujuk kepada folder tersebut.
Dalam kasus saya, karena saya menyimpan file program pada folder
C:\Python24 dengan nama file
awal.py
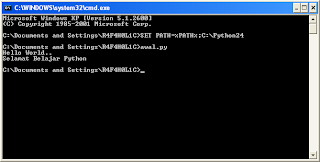
maka skrip untuk menjalankannya adalah sebagai berikut :
SET PATH=%PATH%;C:\Python24
awal.py
Atau untuk lebih mudahnya, bila anda menggunakan IDLE Python untuk membuat program tersebut ada cara yang lebih mudah untuk menjalankan program yaitu dengan mengklk menu Run -> Run Module atau mengklik tombol F5.
Maka akan tampil seperti gambar dibawah ini :