Tutorial JQuery kali ini akan membahas mengenai multiple upload file dengan jquery dengan menggunakan sebuah plugin JQuery yang dibuat oleh Andrew Valums.
Pada contoh kali ini digunakan 5 buah file yaitu :
- jquery-1.3.2.js
- ajaxupload.3.5.js
- index.html
- upload-file.php
- styles.css
Kelima file tersebut dapat anda download pada file contoh.
Untuk dapat menggunakan Ajax Upload kita perlu menginisialisasi objek AjaxUpload dan juga memberikan nilai-nilai parameternya terlebih dahulu. Parameter pertama adalah id dari elemen button yang akan digunakan oleh pengguna untuk memilih file yang akan diupload, dan parameter kedua adalah server side script yang akan menangani file upload.
Disini dalam melakukan upload file kita tidak akan menggunakan inputbox standar, kita hanya akan menggunakan sebuah tombol upload yang bila diklik maka akan membuka dialogbox untuk memilih sebuah file.
Kita mulai dengan membuat sebuah file index.html (anda bisa menggunakan editor apapun seperti notepad, dreamweaver, dll) berikut ini adalah kode yang akan kita buat pada file index.html :
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>AJAX File Upload</title>
<script type="text/javascript" src="js/jquery-1.3.2.js" ></script>
<script type="text/javascript" src="js/ajaxupload.3.5.js" ></script>
<link rel="stylesheet" type="text/css" href="./styles.css" />
<script type="text/javascript" >
$(function(){
var btnUpload=$('#upload');
var status=$('#status');
new AjaxUpload(btnUpload, {
action: 'upload-file.php',
name: 'uploadfile',
onSubmit: function(file, ext){
if (! (ext && /^(jpg|png|jpeg|gif)$/.test(ext))){
// extension is not allowed
status.text('Hanya file JPG, PNG atau GIF yang diijinkan');
return false;
}
status.text('Uploading...');
},
onComplete: function(file, response){
//On completion clear the status
status.text('');
//Add uploaded file to list
if(response==="success"){
$('<li></li>').appendTo('#files').html('<img src="./uploads/'+file+'" alt="" /><br />'+file).addClass('success');
} else{
$('<li></li>').appendTo('#files').text(file).addClass('error');
}
}
});
});
</script>
</head>
<body>
<div id="mainbody" >
<h3>» AJAX File Upload Form Using jQuery</h3>
<!-- Upload Button, use any id you wish-->
<div id="upload" ><span>Upload File<span></div><span id="status" ></span>
<ul id="files" ></ul>
</div>
</body>
Tahap kedua adalah kita membuat file styles.css berikut kodenya :
#upload{
margin:30px 200px; padding:15px;
font-weight:bold; font-size:1.3em;
font-family:Arial, Helvetica, sans-serif;
text-align:center;
background:#f2f2f2;
color:#3366cc;
border:1px solid #ccc;
width:150px;
cursor:pointer !important;
-moz-border-radius:5px; -webkit-border-radius:5px;
}
.darkbg{
background:#ddd !important;
}
#status{
font-family:Arial; padding:5px;
}
ul#files{ list-style:none; padding:0; margin:0; }
ul#files li{ padding:10px; margin-bottom:2px; width:200px; float:left; margin-right:10px;}
ul#files li img{ max-width:180px; max-height:150px; }
.success{ background:#99f099; border:1px solid #339933; }
.error{ background:#f0c6c3; border:1px solid #cc6622; }
Tahap ketiga adalah membuat file upload-file.php yang akan menghandle proses upload file ke server. berikut kodenya :
<?phpKhusus untuk file jquery-1.3.2.js dan ajaxupload.3.5.js kita tidak perlu membuatnya dikarenakan kita hanya perlu menginisialisasinya saja pada file utama kita yaitu index.html
$uploaddir = './uploads/';
$file = $uploaddir . basename($_FILES['uploadfile']['name']);
if (move_uploaded_file($_FILES['uploadfile']['tmp_name'], $file)) {
echo "success";
} else {
echo "error";
}
?>
Ketika file index.html diakses melalui web browser maka hasilnya adalah sebagai berikut :
Hanya terdapat 1 buah tombol yaitu upload file dimana ketika tombol tersebut diklik maka akan menampilkan dialogbox untuk memilih sebuah file
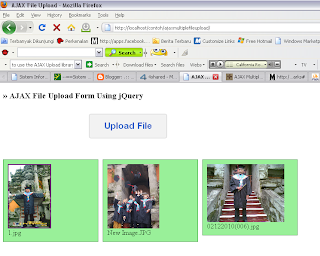
Setelah anda memilih sebuah file maka akan secara otomatis terjadi proses upload file
Cukup mudah bukan?
Sesuai dengan moto JQuery yaitu : Write Les Do More.. :)
Selamat belajar
















0 comments:
Post a Comment