WYSIWYG (What You See Is What You Get) text editor merupakan sebuah rich text editor yang dibuat untuk mempermudah dalam penulisan sebuah dokumen yang dibuat dengan bahasa javascript yang memiliki banyak kelebihan dibandingkan sebuah object textarea biasa pada HTML. Saat ini sudah cukup banyak WYSIWYG text editor yang dapat kita gunakan salah satunya adalah TinyMCE yang dibuat oleh Moxiecode Systems.
Kita dapat menambahkan WYSIWYG Text Editor pada website yang kita miliki dengan mudah tanpa harus membuat coding javascript yang rumit. Yang kita butuhkan hanya mendownload filenya kemudian mengimplementasikannya pada website kita.
Disini saya akan menuliskan tentang cara menambahkan WYSIWYG Text Editor pada website dengan menggunakan TinyMCE. Jadi yang harus anda lakukan pertama kali adalah mendownload file TinyMCE pada link berikut ini : http://tinymce.moxiecode.com/download.php pada link tersebut akan terdapat beberapa versi TinyMCE yang bisa anda gunakan. Pada tutorial ini saya menggunakan TinyMCE versi 3.3.5.
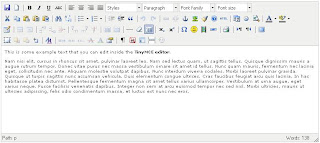
Berikut ini adalah tampilan dari TinyMCE :
Setelah anda download file TinyMCE dari websitenya extraklah file tersebut. Dalam file zip yang diberikan oleh TinyMCE (versi 3.3.5. yang saya download) terdapat 2 buah folder, yang pertama adalah examples dan yang satunya lagi adalah jscripts. Folder examples berisi contoh penggunaan TinyMCE pada sebuah website sedangkan folder jscripts merupakan folder dimana file-file TinyMCE berada.
Masuklah kedalam folder jscripts dan anda akan menemukan folder tiny_mce. Copylah/uploadlah folder tersebut ke folder yang anda inginkan dihosting anda sebagai contoh pada kasus ini saya mengupload file tiny_mce kedalam folder includefile.
Setelah itu langkah berikutnya adalah mengintegrasikan TinyMCE kedalam website anda.
Bukalah index dari website anda kemudian carilah kode <head> tambahkanlah kode berikut ini dibawah <head> dan sebelum </head> :
<script type="text/javascript" src="includefile/tiny_mce/tiny_mce.js"></script>dan juga tambahkanlah kode berikut dibawah kode diatas :
<script type="text/javascript">jika sudah tinggal pemanggilan pada formnya saja.. berikut ini contoh kodenya :
tinyMCE.init({
//opsi umum
mode : "textareas",
theme : "advanced",
plugins :"pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,wordcount,advlist,autosave",
//opsi theme
theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,styleselect,formatselect,fontselect,fontsizeselect",
theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",
theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen",
theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,spellchecker,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,blockquote,pagebreak,|,insertfile,insertimage",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
//kode css pada website andacontent_css : "includefile/tiny.css"
});
</script>
<form method="post" action="somepage">Selesai TinyMCE WYSIWYG Text Editorpun telah terintegrasi pada web anda.. (^^,)
<textarea name="content" style="width:100%">
</textarea>
</form>
Jika anda ingin mendownload sample projectnya silahkan mendownloadnya dengan mengklik disini
Selamat mencoba..

















6 comments:
Saya punya 1 Form yg isinya 3 Textarea. Saya hanya ingin WYSIWYG hanya berjalan untuk 1 textarea saja. Gimana caranya...???
@suksesbiz:
mas bisa nambahin kode berikut di bawah tulisan mode : "textareas", :
editor_deselector : "mceNoEditor",
nah pada textarea yang tidak ingin menggunakan tinymce tambahkan saja :
class='mceNoEditor'
contoh :
<textarea name='coba' class='mceNoEditor'></textarea>
mas,ko pas di save. format yang berhubungan dengan warna,link,dll tidak bisa di save,jadi hanya warna hitam saja yang muncul,,
jadi harus gimana supaya semua formatnya bisa di save kemudian di tampilkan dari database MYSQL,,
tolong dong bantu,,,nawbie
kalau ada scriptnya..
@adon:
disetiap project saya yang menggunakan TinyMCE semuanya jalan dan ga ada masalah kok.
coba dicek lagi skripnya..
untuk menyimpan atau menampilkan ke dan dari database skripnya sama saja kok seperti menyimpan dari sebuah input text..
Mohon bantuannya...
Saya pake tinyMCE, tapi ada kendala pas dilakukan validasi.
Submit pertama, data pada textarea dianggap kosong (padahal ada isinya), kemudian kan muncul alert bahwa field kosong. Baru pada submit kedua data field bisa terbaca.
Untuk diketahui validasi yg saya pakai adalah Plugin Ketchup. Tapi saya juga coba validasi dengan java script sederhana alert() tetap sama.
Mohon bantuannya
@sastrawan:
untuk plugin ketchup sendiri saya belum pernah memakainya..
saya biasanya menggunakan jquery plugin validation untuk melakukan validasi terhadap sebuah objek baik itu text, textarea, radio, dll :
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
silahkan dicoba
Post a Comment