Seperti bahasa pemrograman
C++ dan lainnya
Python menyediakan fungsi untuk melakukan
Input (masukan) dan
Output (keluaran). Adapun fungsi untuk melakukan
input di Python yaitu
raw_input() dan juga
input, dan untuk
output di Python yaitu
print.
A. Input (Masukan) Dengan Fungsi raw_input()
Fungsi
raw_input() pada
Python berguna untuk membaca data dari keyboard. Bentuk umum dari fungsi ini adalah :
raw_input([prompt])
Argumen prompt (yang bersifat opsional) menyatakan keterangan yang ditampilkan tepat sebelum komentar menunggu user memasukan data dari keyboard. Nilai balik dari fungsi berupa
string yang dimasukkan oleh user.
Contoh :
nama = raw_input("Masukan Nama Anda : ") (Tekan Enter)
print nama (Tekan Enter)
Hasilnya sebagai berikut :
Dikarenakan nilai balik dari fungsi ini berupa string maka bila anda menginginkan memperoleh data yang bukan berupa
string, anda perlu mengkonversi hasil dari
raw_input().
Beberapa fungsi yang dapat digunakan untuk melakukan konversi
tipe data pada fungsi
raw_input() :
-
int() -> mengkonversi ke bilangan bulat
-
long() -> mengkonversi ke bilangan bulat panjang
-
float() -> mengkonversi ke bilangan kompleks
-
tuple() -> mengkonversi ke struktur data tuple
-
list() -> mengkonversi ke struktur data list
Contoh berikut memperlihatkan skrip yang meminta masukan dua buah bilangan den kemudian menampilkan hasil penjumlahan kedua bilangan tersebut. Pada kasus ini kita tidak lagi melakukan
penulisan skrip Python secara interaktif melainkan
menyimpan skrip Python kedalam sebuah file untuk kemudian program dieksekusi. Simpan file dengan nama
latihan1.py
print "Program penjumlahan bilangan"
a = raw_input("Masukan nilai pertama : ")
b = raw_input("Masukan nilai kedua : ")
a = int(a)
b = int(b)
print "Hasil penjumlahan : ", (a+b)
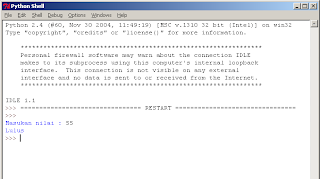
Hasilnya apabila program dieksekusi adalah sebagai berikut :
Penjelasan :
Pada contoh skrip diatas,
variable a dan b awalnya diisi dengan data yang berasal dari keyboard kemudian secara berturut-turut mengkonversi nilai a dan b yang bertipe
string menjadi
bilangan bulat. lalu setelah itu nilai a dijumlahkan dengan nilai b yang kemudian hasil dari penjumlahan akan ditampilkan dilayar
B. Input (Masukan) Dengan Fungsi input
Fungsi
input() berfungsi untuk menerima
masukan data dari keyboard. Bentuk pemakaiannya sama dengan fungsi
raw_input(). Namun bedanya fungsi
input() dengan
raw_input() adalah fungsi
input() hanya bisa menerima
data yang berbentuk bilangan.
Contoh :
x = input("Bilangan = ") (Tekan Enter)
Bilangan = (Isi Nilai Bilangan Kemudian Enter)
x (Tekan Enter)
y = input("Bilangan = ") (Tekan Enter)
Bilangan = (Isi Nilai Dengan Bilangan Hexa Kemudian Enter)
y (Tekan Enter)
z = input("Bilangan = ") (Tekan Enter)
Bilangan = (Isi Dengan Karakter Kemudian Tekan Enter)
Hasilnya adalah sebagai berikut :
Penjelasan :
Pada skrip diatas terdapat tulisan
Bilangan yang bukan sebuah
variable. Tulisan tersebut tidak perlu anda ketik secara manual karena akan secara otomatis ditampilkan dikarenakan anda telah menuliskannya dengan fungsi
input("Bilangan = ").
Masukan nilai x yang berbentuk bilangan bulat kemudian tekan enter, kemudian variable x yang menampung data dari keyboard dipanggil, maka data yang anda inputkan dari keyboard akan ditampilkan dilayar.
Masukan nilai y yang berbentuk bilangan hexa kemudian tekan enter, kemudian variable y yang menampung data dari keyboard dipanggil, maka data yang anda inputkan dari keyboard akan ditampilkan dilayar dalam nilai identiknya pada bilangan desimal (berbasis 10).
Masukan nilai z yang berbentuk string kemudian tekan enter, maka Python akan menampilkan sebuah pesan eror, ini dikarenakan perintah input() hanya bisa menerima
data yang berbentuk bilangan.
Contoh berikut ini merupakan modifikasi pada contoh sebelumnya yaitu file latihan1.py yang menggunakan fungsi raw_input() didalamnya. Simpan file dengan nama latihan2.py :
print "Program penjumlahan bilangan"
a = input("Masukan nilai pertama : ")
b = input("Masukan nilai kedua : ")
print "Hasil penjumlahan : ", (a+b)
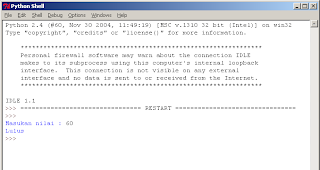
Hasilnya adalah sebagai berikut :
Dari contoh diatas terlihat bahwa ketika menggunakan input() anda tidak perlu lagi melakukan pengkonversian dengan menggunakan int().
C. Output (Keluaran) Dengan Fungsi print
Sejauh ini mungkin anda sudah mempraktekan penggunaan fungsi print yang ditujukan untuk menampilkan suatu informasi ke layar. Printah print juga dapat digunakan untuk memformat sesuatu
keluaran, mirip seperti printf pada bahasa
C++. Contoh :
nama = "GnouBdilS" (Tekan Enter)
print "Hi.. Nama saya %s" % (nama)
Hasilnya adalah sebagai berikut :
Pada contoh diatas, yang berperan untuk memformat adalah
operator % (
operator format). Bentuk ekspresiya adalah sebagai berikut :
string_format %(argumen_untuk_format)
Didalam string format perlu diletakan kode
% untuk
memformat argumen yang diletakan dalam tanda
(). Berikut gambar penjelasan hubungan argumen dan kode
%s :
Adapun
kode pemformat yang dapat digunakan dalam
string format pada ekspresi yang melibatkan
operator format adalah sebagai berikut :
-
%c -> sebuah karakter
-
%s -> sebuah objek string
-
%d -> bilangan bulat
-
%i -> bilangan bulat
-
%u -> bilangan bulat tak bertanda
-
%o -> bilangan oktal
-
%x -> bilangan heksadesimal (huruf kecil)
-
%X -> bilangan heksadesimal (huruf besar)
-
%e -> titik mengambang dengan bentuk : [-]m.dddddde±xx
-
%E -> titik mengambang dengan bentuk : [-]m.ddddddE±xx
-
%f -> titik mengambang dengan bentuk : [-]m.dddddd
-
%g,
%G -> titik mengambang dengan bentuk eksponen
-
%% -> karakter %
Dalam penggunaannya anda bisa
menuliskan kode pemformat dengan jumlah lebih dari datu pada
string pemformat. Contoh :
print "Jumlah Pesanan : %i buah %s" % (5, "mie instan")
Hasilnya adalah sebagai berikut :
Pada
kode pemformat juga bisa mengatur lebar yang digunakan untuk data dengan cara menyertakan lebar data antara kode
% dan
simbol pemformat. Contoh :
%8d
yang menyatakan bahwa bilangan diformat dengan lebar 8
karakter.
Contoh kasus berikut akan lebih menjelaskan
bagaimana mengatur lebar pada kode pemformat. Simpanlah dengan nama
latihan3.py :
a = 802
print "%d" % a
print "%8d" % a
print "%10d" % a
Hasilnya adalah sebagai berikut:
Pada contoh diatas data akan ditampilkan rata kanan terhadap lebar yang tersedia. Sebaliknya anda bisa menggunakan tanda minus (-). Contoh berikut merupakan modifikasi file
latihan3.py :
a = 802<br>
print "%d" % a<br>
print "%8d" % a<br>
print "%10d" % a<br>
print "%-8d hari"% a
Hasilnya adalah sebagai berikut:
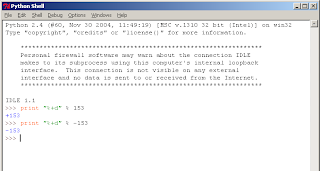
Akan berbeda bila anda menggunakan tanda plus (+). Contoh :
print "%+d" % 153 (Tekan Enter)
print "%+d" % -153 (Tekan Enter)
Hasilnya adalah sebagai berikut:
Anda bisa menggunakan format
0.n dimana
n berupa bilangan yang berguna untuk mengatur berbagai hal tergantung pada
kode format yang digunakan. Contoh :
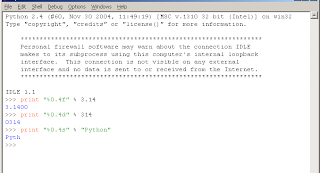
print "%0.4f" % 3.14 (Tekan Enter)
print "%0.4d" % 314 (Tekan Enter)
print "%0.4s" % "Python"
Hasilnya adalah sebagai berikut:
Penjelasan :
-
%0.4f -> menentukan jumlah digit pecahan sebanyak 4 digit
-
%0.4d -> menentukan penambah nol diawal
bilangan sehingga jumlah digit = 4
-
%0.4s -> menentukan jumlah
karakter yang ditampilkan
Selamat Belajar...
Nb :
Pada contoh-contoh diatas saya menggunakan 2 cara yaitu menggunakan
penulisan kode secara interaktif agar dapat langsung didapatkan hasilnya dan juga
menuliskan kode program yang kemudian disimpan dan dieksekusi.
Pada contoh yang diskripnya terdapat tulisan "
Tekan Enter" itu berarti contoh tersebut menggunakan
penulisan kode secara interaktif.